| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- MongoDB
- 티스토리
- c#
- dynamic query
- JVM
- 오라클
- 오라클 디비
- 백준 알고리즘
- spring
- SQL
- auto configure
- 유사코드
- jsp
- oracle
- 초대장
- hyperledger
- 자바
- 알고리즘
- 파이썬
- gradle
- 프로젝트
- 자바 프로젝트
- K6
- 파이썬 소스
- 문법 정리
- smart cast
- resilience4j
- 학점
- 리눅스
- 운영체제
- Today
- Total
모종닷컴
Intellij Code Inspection 사용하기 본문
운영에서 개발을 하다 보면 팀 혹은 개발 그룹에서 코딩 컨벤션이 생길 겁니다. 예를 들어 저희 회사에서는 assert 함수를 사용하지 말고 required 함수를 사용하자는 코딩 컨벤션이 생겼는데요. 저희는 사람인지라 어느 순간 이런 컨벤션을 까먹게 됩니다. 또한 실수로 assert 함수를 썼지만 리뷰어 조차도 기억이 안 나서 그냥 이 코드가 통과가 되는 경우가 있죠.. (죄송합니다 접니다.)
이런 인간(?)의 실수를 어떻게 하면 줄일 수 있을까 하다 알게 된 것이 바로 Intellij의 Inspection입니다.

Intellij Code Inspection이 뭘까요?
IntelliJ IDEA에는 프로젝트를 컴파일하기 전에 비정상적인 코드를 감지하고 수정하는 일련의 코드 검사가 있습니다. IDE는 다양한 문제를 찾아 강조 표시하고, 데드 코드를 찾고, 가능한 버그, 철자 문제를 찾고, 전체 코드 구조를 개선할 수 있습니다.
검사는 모든 프로젝트 파일에서 또는 특정 범위에서만 (예: 프로덕션 코드 또는 수정된 파일에서만) 코드를 스캔할 수 있습니다.
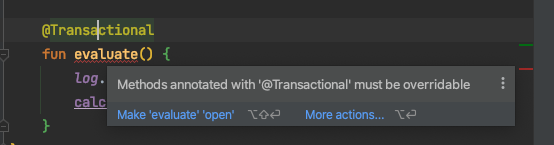
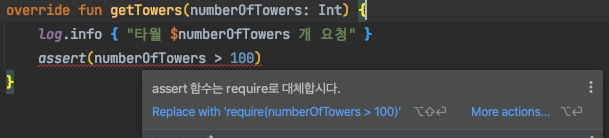
한마디로 컴파일 전 시점에 Intellij 가 코드를 스캔해서 문제가 있는 코드인지 아닌지를 구분해주는 것입니다. 예를 들면 아래 같은 상황에서 뜨는 것도 Code Inspection입니다.

하지만 이렇게 코드 검사에서 오류가 있다는 것을 인지해도 컴파일은 정상적으로 되니 조심하셔야 합니다.
Code Inspection 사용하기
Code Inspection을 한번 사용해보도록 하겠습니다. 저는 assert 함수를 사용 시에 Error 수준으로 보고 require 함수로 대체할 수 있도록 해보겠습니다.
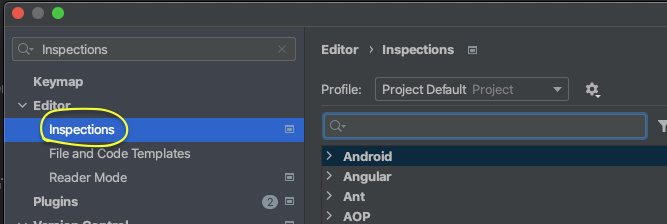
인텔리제이의 환결 성정을 들어가야 합니다. 맥 기준 단축키는 커맨드 + , 입니다. 그다음 좌측 상단에 Inspections을 검색하여 Inspections 탭을 클릭해줍니다.

다음으로 아래 사진의 동그라미(동 to the 그 to the 롸미..)로 표시한 플러스 버튼을 클릭한 다음에 Add Replace Template을 클릭해줍니다.

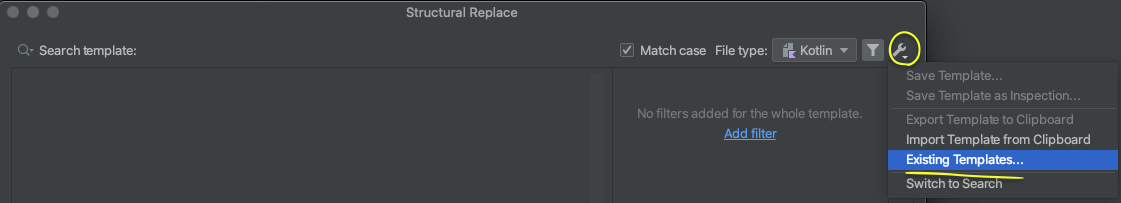
Code Inspections을 잘 사용하는 사람은 문법을 잘 알겠지만 저희는 잘 모르니 일단 기존에 존재하는 템플릿을 적절하게 사용해보도록 하겠습니다. 사진의 동그라미 부분을 클릭하고 Existing Templates를 선택해주세요

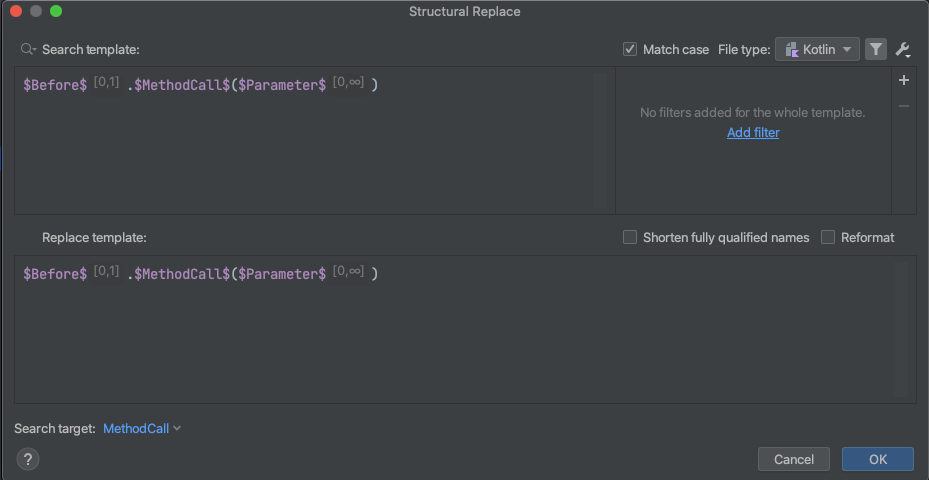
그러면 굉장히 많은 템플릿을 볼 수 있을 텐데 저는 이 중에서 코틀린의 함수 호출 쪽을 검사할 것이므로 Kotlin - Expressions - Method Calls 템플릿을 사용하도록 하겠습니다. 템플릿을 선택하면 아래 화면이 보일 겁니다.

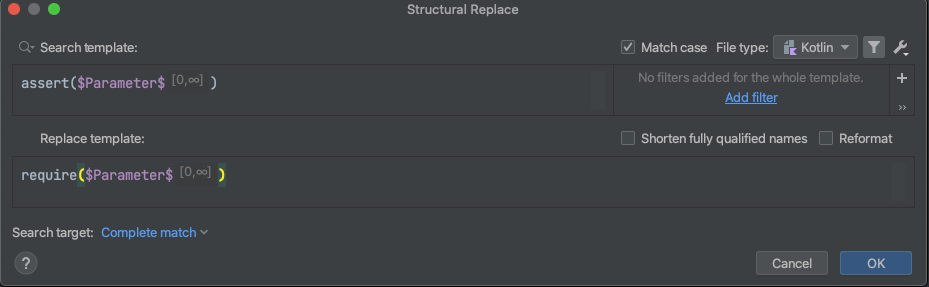
저희가 찾고자 하는 패턴은 assert(...) 형식입니다. 때문에 Search template과 Replace Template을 아래 사진처럼 바꿔주세요. 그리고 OK를 눌러 완료해줍니다.

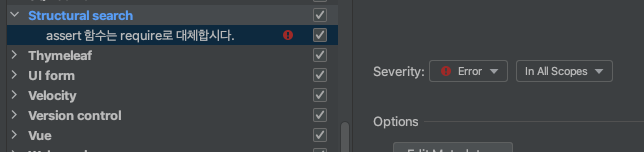
다음으로는 Severity 설정 차례입니다. 저는 이 수준을 Error로 설정하고 모든 범위에서 검사하는 것으로 설정하였습니다. 이름은 원하는 이름으로 지정해주세요.

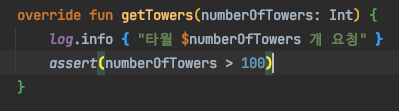
Code Inspection 적용 전과 적용 후


여기까지 글을 읽어주셔서 감사합니다. 당신은 이제 좀 더 인간다운 삶을 살 수 있게 되었습니다.

'Programming' 카테고리의 다른 글
| 코틀린에서 소수 다루기 (0) | 2022.08.04 |
|---|---|
| 테스트 코드는 버그를 찢어 (0) | 2022.07.29 |
| 우린 서로 다른 버전을 바라보고 있었어..(with 테이블과 엔티티) (0) | 2022.07.20 |
| Batch Update 3편 (0) | 2022.05.07 |
| Batch Update 2편 (0) | 2022.05.07 |