| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 티스토리
- 유사코드
- 알고리즘
- K6
- resilience4j
- c#
- SQL
- hyperledger
- 자바 프로젝트
- 리눅스
- 파이썬 소스
- 프로젝트
- MongoDB
- 오라클 디비
- dynamic query
- 초대장
- auto configure
- 문법 정리
- 파이썬
- jsp
- 자바
- 백준 알고리즘
- gradle
- 운영체제
- 학점
- 오라클
- smart cast
- spring
- JVM
- oracle
- Today
- Total
모종닷컴
[k6] Visualization 본문
k6 결과 매트릭을 외부로 보낼 수 있습니다.
Json 파일로 결과 저장
테스트할 때 사용할 스크립트는 아래와 같습니다.
import http from 'k6/http';
import { check, sleep } from 'k6';
export const options = {
stages: [
{ duration: '3s', target: 20 },
{ duration: '10s', target: 10 },
{ duration: '7s', target: 0 },
],
};
export default function () {
const res = http.get('https://httpbin.test.k6.io/');
check(res, { 'status was 200': (r) => r.status == 200 });
sleep(1);
}이후 아래 명령어를 실행해봅니다
k6 run ramp-vus-up-and-down.js --out json=result.json결과를 보면 알겠지만 테스트는 20초 동안 실행되었습니다. 실행 이후 생성된 result.json 파일을 열어보니 2700 라인정도의 매트릭이 쌓여있음을 볼 수 있습니다. 그리고 어떤 데이터들이 쌓여있나 보면 타임 시리즈 데이터가 기록되어 있습니다.
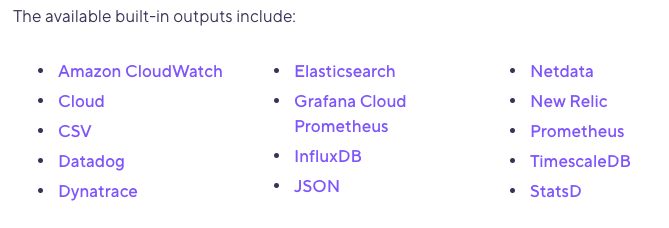
다양한 출력 옵션들
위에서 예제로 json 파일로 출력하는 것을 봤는데, 이 외에도 제공하는 옵션들이 많습니다.

InfluxDB + Grafana로 결과를 시각화해 보자
이번에는 결과를 influxDB에 저장하고 Grafana에 influxDB를 연동하여 k6 결과 데이터를 시각화해보도록 하겠습니다. influxDB, Grafana를 그냥 설치해 주셔도 상관없지만 저는 도커를 좋아하니 도커 컴포즈를 이용해 테스트해 보도록 하겠습니다.
docker-compose.yml
version: '3'
services:
influxdb:
image: influxdb:1.8.10
container_name: influxdb
ports:
- "8086:8086"
environment:
- INFLUXDB_DB=mydb
- INFLUXDB_ADMIN_USER=admin
- INFLUXDB_ADMIN_PASSWORD=adminpassword
- INFLUXDB_USER=user
- INFLUXDB_USER_PASSWORD=userpassword
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3001:3000"
depends_on:
- influxdb
restart: always- influxDB를 처음에 2.x 대의 최신 버전으로 했었는데, 2.x의 경우 grafana랑 연동할 때 부가적인 설치나 설정들이 필요해서 그냥 1.x 버전으로 지정하였습니다.
- 로컬에 3000 포트를 사용하는 곳이 있어서 grafana는 3001번 포트로 바인딩하도록 수정하였습니다.
docker-compose up -dGrafana에 InfluxDB 연결하기
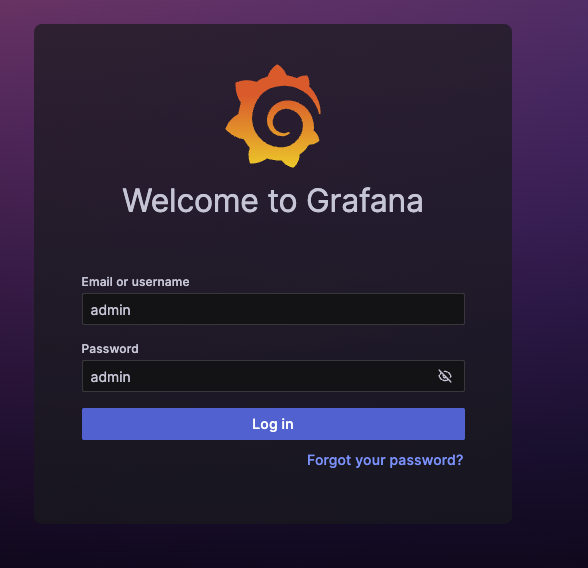
위 명령어로 컨테이너를 올려놓은 후 브라우저에서 grafana에 접속하도록 합니다(http://localhost:3001). 그러면 로그인 페이지가 보일 텐데 초기 아이디 / 비밀번호는 admin/admin 입니다. 그 이후 비밀번호 변경하라고 하는 건 깔끔하게 Skip 합니다.

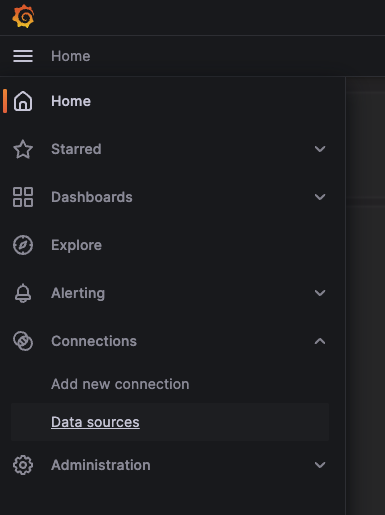
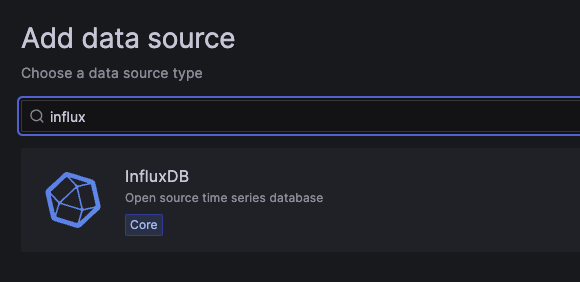
좌측에 햄버거 바? 메뉴바?를 클릭하고 Connections의 Data sources 페이지로 이동합니다. 그리고 화면의 Add Datasource 버튼을 눌러 데이터베이스를 등록합니다. influxdb를 선택해 줍니다.


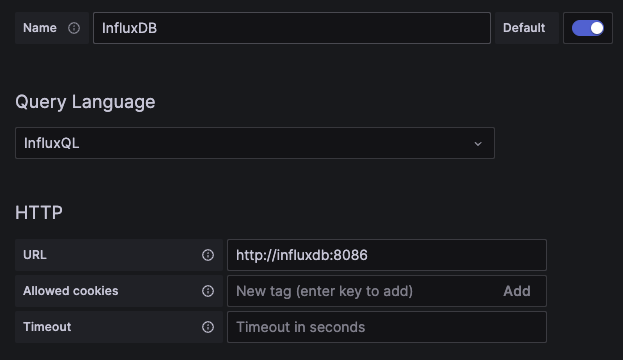
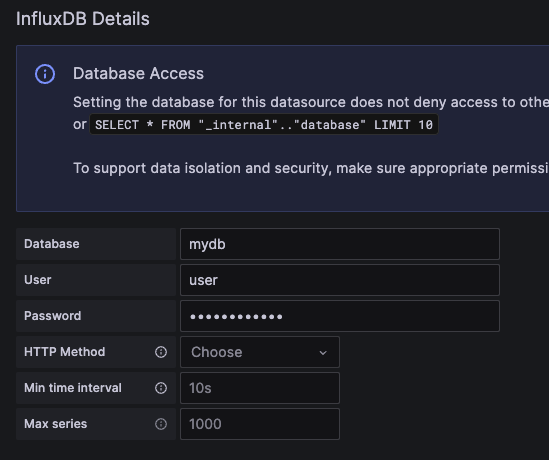
데이터베이스 정보를 입력할 때 크게 신경 쓸만한 부분은 없고 아래 이미지처럼 값을 채워서 저장하면 됩니다. 컨테이너에 띄운 상태라서 URL에 localhost라고 하면 안 되고 컨테이너 이름을 지정해야 하기 때문에 influxdb로 해줘야 합니다. User/Password는 docker-compose 설정할 때 설정한 INFLUXDB_USER, INFLUX_USER_PASSWORD인 "user", "userpassword"로 입력해 주세요.


Dashboard 템플릿 이용하기
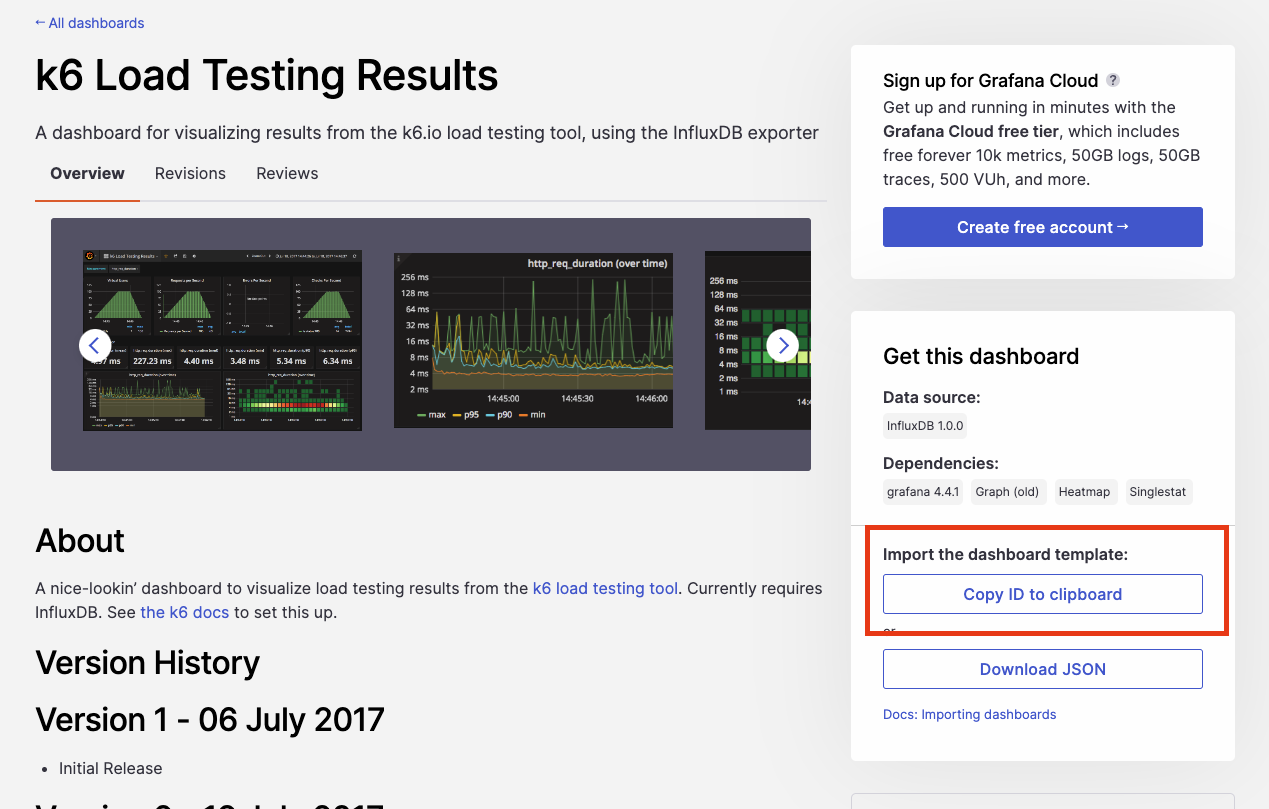
대시보드를 만드는 건 귀찮으니 템플릿을 이용합니다. 링크에 접속해서 마음에 드는 대시보드를 선택합니다. 저는 가장 첫 번째를 이용하겠습니다. 마음에 드는 대시보드에 들어가서 아래 화면의 빨간 네모칸에 있는 버튼을 눌러 대시보드 ID를 복사합니다.

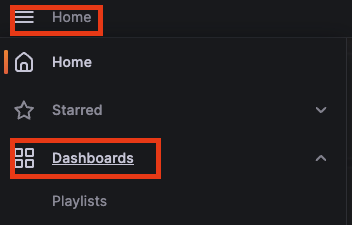
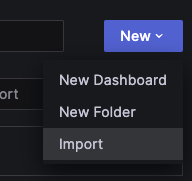
이제 다시 그라파나 페이지로 이동합니다. 좌측 메뉴바에서 Dashboards 페이지로 접속합니다. 우측의 New 드롭다운 메뉴에서 Import를 클릭합니다.


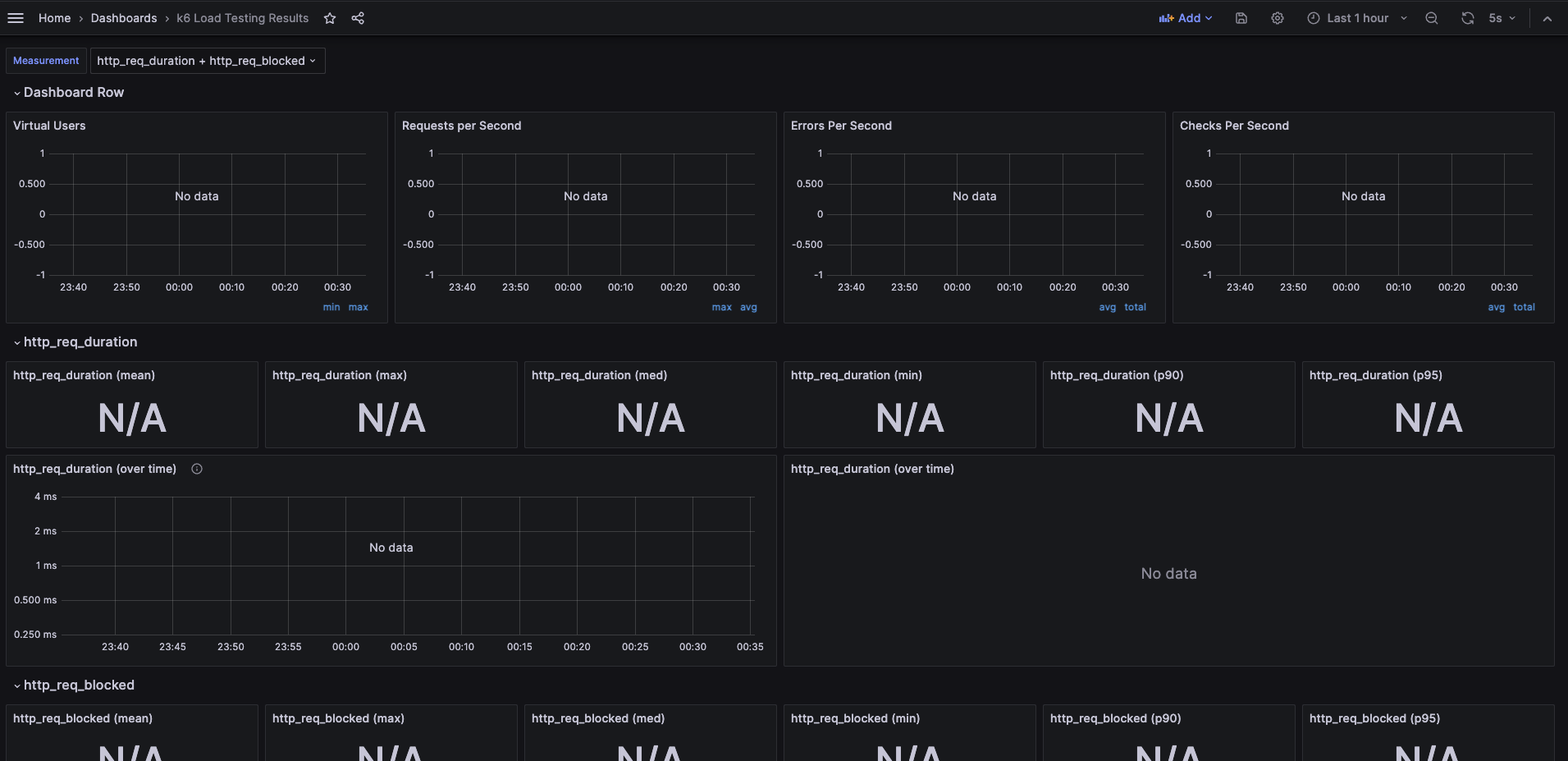
그 이후 Import via grafana.com 텍스트 입력칸에 저희가 아까 복사했던 대시보드 ID를 입력하고 Load 시켜줍니다. 그러면 아래와 같이 화면이 나올 텐데 k6는 아까 저희가 연결했던 influxdb를 선택하고 import 시킵니다. 이제 대시보드가 만들어졌습니다. 아직 influxdb에 쌓아놓은 데이터가 없어서 초기에는 아래처럼 그래프가 텅텅 비어있을 겁니다.


InfluxDB에 데이터 쌓고 Grafana에서 결과를 확인해 보자.
이번엔 테스트 스크립트를 실행할 때 아래 명령어를 이용합니다.
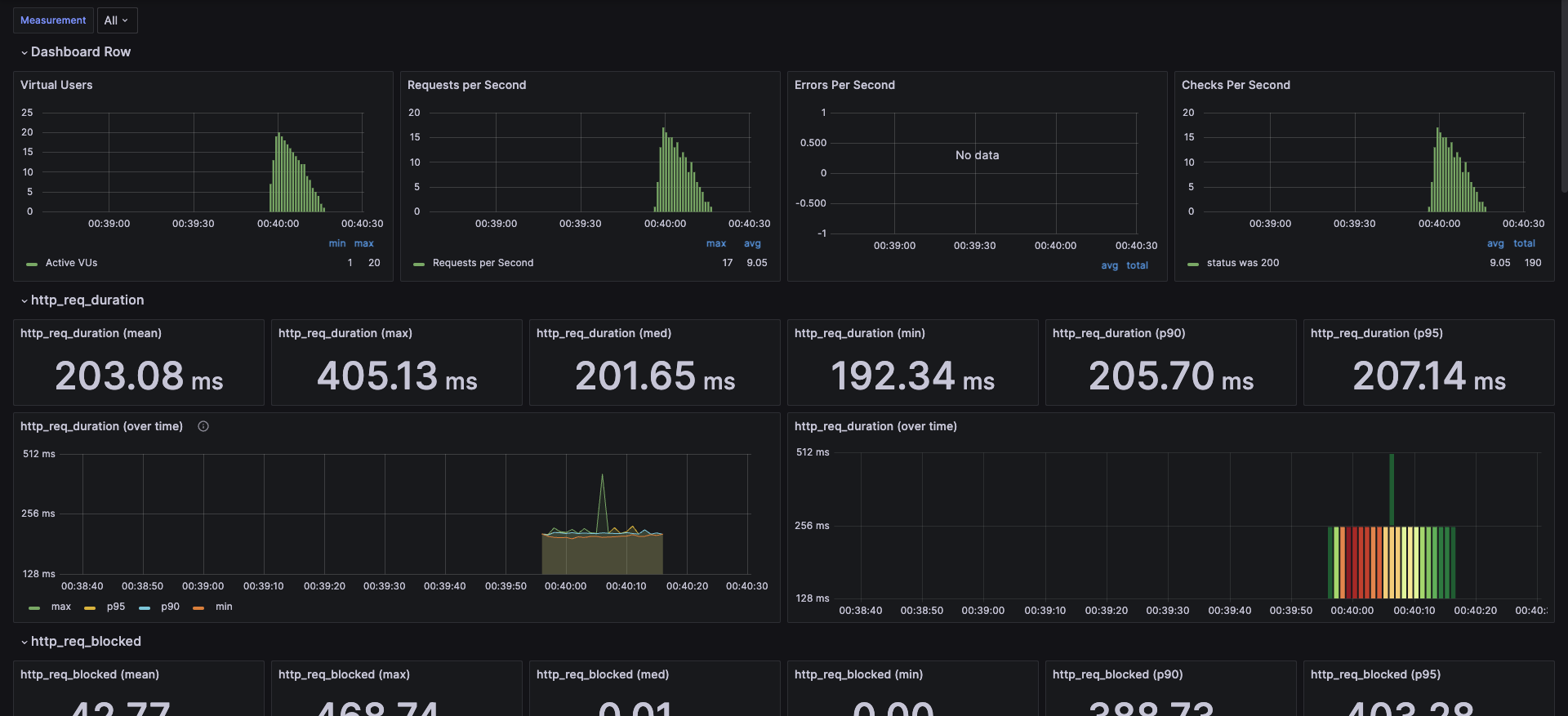
k6 run ramp-vus-up-and-down.js --out influxdb=http://localhost:8086/mydb실행이 끝났으면 grafana로 돌아가서 이제 그래프를 확인해 보겠습니다.

위와 같은 화면이 보인다면 정상적으로 시각화하는 데 성공하셨습니다. 수고하셨습니다.
'Tools' 카테고리의 다른 글
| [k6] Quick Start (0) | 2023.07.16 |
|---|---|
| K6 소개 (0) | 2023.07.08 |